Google翻訳APIをスプレッドシート経由で無料で使う
概要
Google翻訳のAPIはGCPを使う必要があるようで、有料課金をする必要があります。
そこで、GoogleAppsScriptとGoogleスプレッドシートのGoogleTranslate関数を組み合わせることで、
擬似的にGoogleの翻訳APIとしてみます。
サンプルコード
main.js
function doGet() {
var html = HtmlService.createTemplateFromFile('index');
var html_eval = html.evaluate();
return html_eval.addMetaTag("viewport", "initial-scale=1.0");
}
function translate_english(form){
var ss = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("translate_sheet");
var english = form.tarea
Logger.log(english);
// 翻訳元データはA列に、翻訳後のデータはB列に保存する
var lastrow = ss.getLastRow();
var translate_from_cell = 'A'+(lastrow+1);
var translate_to_cell = 'B'+(lastrow+1);
// 翻訳をする。
// 参考: http://www.bmoo.net/archives/2012/04/313841.html
ss.getRange(translate_from_cell).setValue(english);
ss.getRange(translate_to_cell).setFormula('=GOOGLETRANSLATE(' + translate_from_cell + ',"en", "ja")');
var translated = ss.getRange(translate_to_cell).getValue();
Logger.log(translated);
return translated;
}
index.html
<html>
<head>
<meta charset="utf-8">
<title>Google翻訳デモ</title>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script type="text/javascript">
function ok(translated) {
alert(translated);
}
</script>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Google翻訳デモ</a>
</div>
</div>
</nav>
<div class="container">
<div id="mainform">
<h1>Google翻訳デモ</h1>
<ul>
<li>初回は「承認してください」ボタンが出てきますが、承認するボタンを押してください。</li>
</ul>
<form name="fm">
<label for="textArea" class="control-label">英語</label>
<textarea class="form-control" rows="3" id="textArea" name="tarea"></textarea><br>
<a href="#" class="btn btn-primary btn-lg" onclick="google.script.run.withSuccessHandler(ok).translate_english(this.parentNode)">翻訳する</a>
</form>
</div>
</div>
<script src="https://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
サンプルコードの解説
少し長いですが、以上のようにHTMLファイルとjavascriptファイルを配置してみてください。
HTMLファイルの作成方法、HTMLファイルの公開方法は簡易なHTMLの表示を参照。
①HTML表示
doGet関数があると、公開したWebページにアクセスしたときにdoGet関数が動きます。
中身についてはほぼテンプレですが、index.htmlを読み取り、ユーザーに返すということをしています。
②HTML → main.jsの呼び出し
<form>の中で呼び出しています。
onclick="google.script.run.withSuccessHandler(成功時関数).呼び出したい関数(引数)"
とすることでmain.jsの好きな関数を呼び出すことができます。
③main.jsの結果の返却
main.jsで呼び出した関数の実行結果は、HTML側で受け取ることができます。
上記でいう、「成功時関数」というものですね。
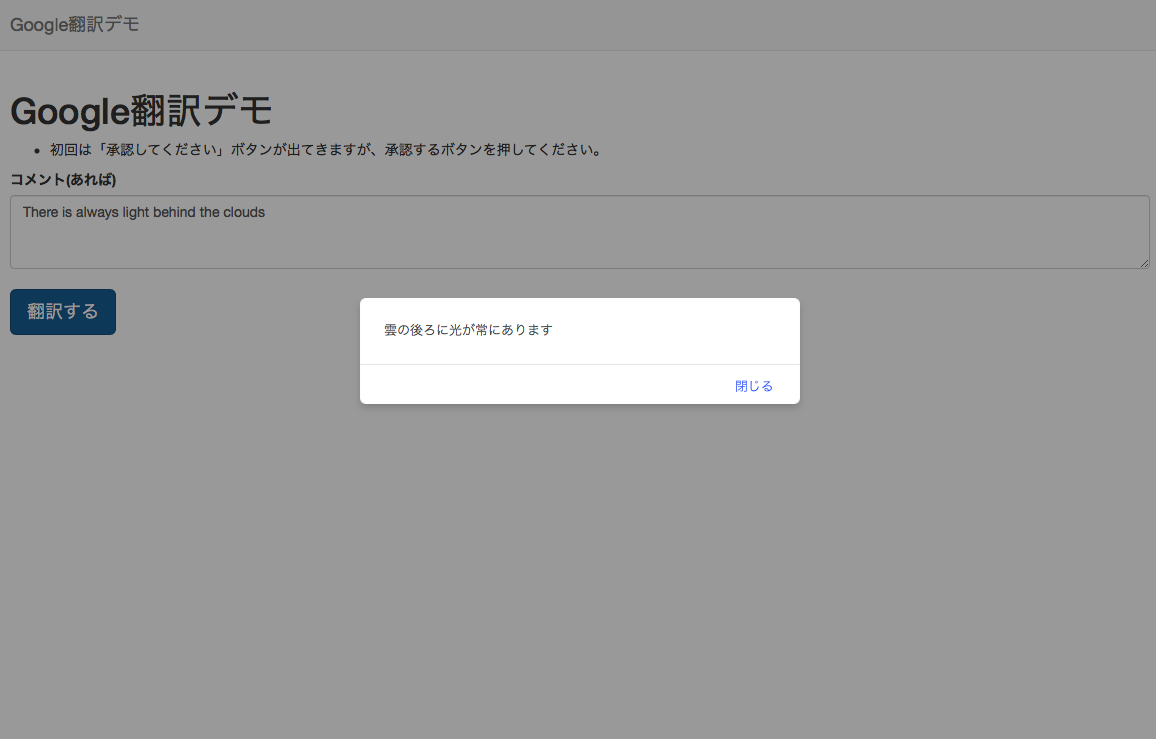
コードデモ
以上のコードを設置し、公開したURLにアクセスしてみます。

「翻訳する」のボタンを押すと、翻訳ができます。

ちなみにですが、Google翻訳と完全に一致するわけではないようです。
そこだけご承知おきを。
Googleスプレッドシート入門編
Googleスプレッドシート応用編
Googleスプレッドシート応用編
-- 関数について
-- 関数について
Googleドライブ
Googleドキュメント
Googleフォーム
Google HTMLService
Google Apps Script と Slack