GoogleAppsScriptでユーザーのアカウントを取得
概要
GoogleAppsScriptを使用すると、ユーザーがログインしているアカウント(xxxx@gmail.com)を取得することができます。
また、IDを使用
HTMLServiceで取得する方法
index.htmlを作成してから、以下のコードを作り、ウェブアプリケーションにアクセスすると、ユーザーのIDを取得できます。
参照: GoogleAppsScriptで新規ページの作成
まず、HTMLを作成します。
スクリプトの編集画面において

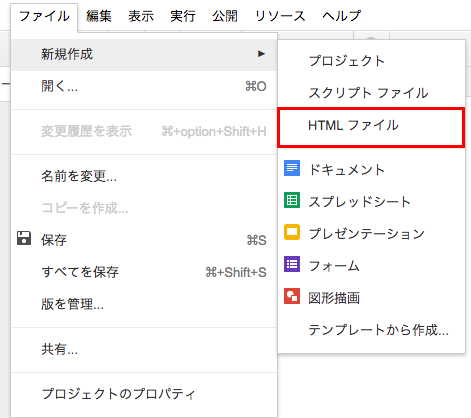
「ファイル」→「新規作成」→「HTMLファイル」で新規ファイルを作成できます。
ファイル名を聞かれるのでindex.htmlとしてください。
そして、スクリプトは以下のようにしてください。
関数名は必ずdoGet()にしてください
get_activeuser.js
function doGet() {
Logger.log(Session.getActiveUser());
return HtmlService.createTemplateFromFile('index').evaluate() // ここはユーザーにHTMLを返すために必要
}
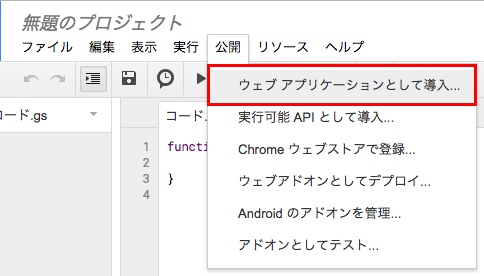
その次に、「公開」→「ウェブアプリケーションとして公開」として、HTMLを公開します。

公開時は、「次のユーザーとしてアプリケーションを実行」部分を
「ウェブアプリケーションにアクセスしているユーザー」にすることが必須です。
(そうしないと、自分のアカウントが延々収集されるだけになります。。)

スプレッドシートで取得する方法
スプレッドシートの編集時に渡されるeventから、ユーザーのIDを取得することができます。
以下のように、e.userとすることで簡単に取得することができます。
詳細は、「GoogleAppsScriptを起動時/編集時に動かす」をご参照ください
onedit.js
function onEdit(e){
Logger.log(e.user);
}
応用方法
- 認証のために使用
参考ページ: Google Apps Scriptでウェブアプリケーション入門
- ユーザーIDに対してメールを送信
Googleスプレッドシート入門編
Googleスプレッドシート応用編
Googleスプレッドシート応用編
-- 関数について
-- 関数について
Googleドライブ
Googleドキュメント
Googleフォーム
Google HTMLService
Google Apps Script と Slack